Diciembre, esa época del año donde todo está decorado a tope con motivos navideños: el teléfono, la ropa, la oficina, nuestra casa, hasta el carro. 😅
Como no podía ser otra manera, también podemos decorar nuestro Moodle para estas fiestas, y así trasmitir el espíritu navideño.
En este artículo te mostraré cómo agregar un árbol de navidad animado en Moodle, que se cargará muy rápido y que hará las delicias de los usuarios de tu plataforma.
Así que ¡manos a la obra!, o, mejor dicho: al arbolito 🎄
Árbol de navidad animado en Moodle
Este efecto de árbol de navidad animado en Moodle, lo crearemos usando CSS e imágenes SVG: dos tecnologías soportadas por los navegadores modernos, que la hacen muy ligera (se carga rápido) y fácil de implementar.
Combina muy bien con este otro efecto de nieve cayendo que te mostré en un post anterior. Juntos pondrán a vibrar tu Moodle 🤩 en este diciembre.
Lo implementaremos en un bloque de contenido, por lo que quedará visible en las partes de Moodle que desees.
Desde aquí puedes ver cómo quedará el efecto, el cual está basado en el script creado por Michelle Barker.
Para añadirlo, accede como administrador en Moodle y ve a: Administración del sitio > Apariencia > Temas.
Aquí debes seleccionar el tema que estés usando en Moodle (tema activo). Luego ve a la pestaña de tu tema que contenga el espacio para introducir código CSS. Por lo general se encuentra en la configuración avanzada.
Para este ejemplo, usaremos el tema Boost, que viene por defecto en Moodle en las versiones más recientes.
La ruta para agregar el código CSS en Boost es: Administración del sitio > Apariencia > Temas > Boost, luego selecciona la pestaña Ajustes avanzados.
En el campo que pone Raw SCSS, agrega este código:
#tree {
max-width: 300px;
display: block;
margin: 0 auto;
}
$colors: (
red: #EA385C,
gold-lt: #E7B75C,
blue-lt: #386FB1,
blue-dk: #28527C,
gold-dk: #B28947
);
@each $name, $color in $colors {
.#{$name} {
fill: darken($color, 20%);
@keyframes #{$name}-flash {
40% { fill: darken($color, 0%); }
80% { fill: darken($color, 20%); }
}
animation: .6s #{$name}-flash ease-in-out infinite;
}
}
$timings: (
g1: 0s,
g2: .4s,
g3: .8s
);
@each $timing-name, $timing in $timings {
.#{$timing-name} {
animation-delay: $timing;
}
}
.st0{fill:#332C28;}
.st1{fill:#00513E;}
.st2{fill:#003828;}
.st3{fill:#386FB1;}
.st4{fill:#28527C;}
.st5{fill:#EA385C;}
.st6{fill:#E7B75C;}
.st7{fill:#B28947;}
No olvides guardar los cambios.
Creando un bloque para agregar el código del árbol de navidad animado
Ahora activa la edición en Moodle. Por lo general con el botón ubicado en la parte superior derecha que pone Activar la edición de bloques podrás hacerlo.
Tip
Si estás en la página de inicio de Moodle y usas el tema Boost, la edición se activa haciendo clic a la rueda dentada y seleccionando Activar edición.

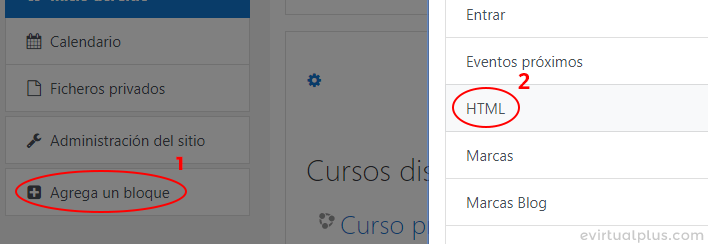
A continuación, agrega un bloque HTML con el botón Agrega bloque (ubicado por lo general a la izquierda del Moodle)

El nuevo bloque creado se ubicará por defecto a la derecha del bloque de contenido central.
Edita el bloque haciendo clic en la rueda dentada y seleccionando la opción: Configurar bloque (nuevo bloque HTML).

En el campo que pone Contenido selecciona el icono Mostrar/ocultar iconos avanzados, y luego haz clic a al botón HTML.
Te recomiendo borrar el código existente en la parte de abajo.

Copia el siguiente código SVG en el espacio en blanco:
<svg id="tree" xmlns="http://www.w3.org/2000/svg" version="1.1" x="0" y="0" viewBox="-1694.2 483.2 199.3 285.2" xml:space="preserve">
<g id="tree">
<rect x="-1605.6" y="697.1" class="st0" width="21.7" height="71.3"></rect>
<polygon class="st1" points="-1656.1 616.8 -1634.8 612 -1670.6 676.1 -1648.5 671.1 -1694.2 753 -1595 730.5 -1595 507.4 "></polygon>
<polygon class="st2" points="-1494.9 753 -1540.6 671.1 -1518.5 676.1 -1554.4 612 -1533.1 616.8 -1594.7 506.8 -1595 507.4 -1595 730.5 -1594.7 730.4 "></polygon>
</g>
<g id="lights">
<g id="blue-lt">
<circle class="blue-lt g1" cx="-1575" cy="706.1" r="9"></circle>
<circle class="blue-lt g2" cx="-1621.3" cy="641" r="7"></circle>
<circle class="blue-lt g3" cx="-1665.5" cy="732.8" r="7"></circle>
<circle class="blue-lt g1" cx="-1600.3" cy="668.5" r="7"></circle>
</g>
<g id="blue-dk">
<circle class="blue-dk g3" cx="-1578.3" cy="570.8" r="7"></circle>
<circle class="blue-dk g1" cx="-1538" cy="718.6" r="7"></circle>
<circle class="blue-dk g2" cx="-1594.8" cy="610.3" r="7"></circle>
</g>
<g id="red">
<circle class="red g1" cx="-1635.6" cy="681.7" r="9"></circle>
<circle class="red g1" cx="-1570.3" cy="634" r="9"></circle>
<circle class="red g2" cx="-1607.3" cy="711.6" r="7"></circle>
</g>
<g id="gold-lt">
<circle class="gold-lt g1" cx="-1612.3" cy="585.8" r="9"></circle>
<circle class="gold-lt g2" cx="-1631.6" cy="705.6" r="7"></circle>
</g>
<g id="gold-dk">
<circle class="gold-dk g2" cx="-1572.3" cy="604.7" r="7"></circle>
<circle class="gold-dk g3" cx="-1561.3" cy="681.7" r="7"></circle>
</g>
</g>
<polygon class="st6" points="-1600.5 499.9 -1618.1 499.9 -1603.8 510.3 -1609.3 527 -1595 516.7 -1595 483.2 "></polygon>
<polygon class="st7" points="-1572 499.9 -1589.6 499.9 -1595 483.2 -1595 516.7 -1580.8 527 -1586.2 510.3 "></polygon>
</svg>En la misma pantalla, en la parte inferior, con la opción desplegable que pone: Dónde aparece este bloque, puedes seleccionar donde quieres que se muestre en Moodle el bloque que contiene el árbol de navidad:
- Mostrar solo en la página principal
- Mostrar en la página principal y en cualquier página agregada a esta
- Mostrar en todo el sitio

Guarda los cambios con el botón ubicado al final.
Con esto ya deberías poder ver tu árbol de navidad animado en Moodle. 🤗
Si no puedes verlo de manera correcta, es posible que debas limpiar la caché de Moodle. Para hacerlo ve a: Administración del sitio > Desarrollo > Purgar cachés, luego haz clic al botón Purgar todas las cachés.
Cuando quieras quitar el árbol de navidad de tu Moodle, simplemente elimina u oculta el bloque que lo contiene. 😉
Espero que te haya gustado el tutorial. No olvides dejar un comentario, estos me ayuda mucho.