El diseño web nos sorprende todos los días. Cada vez existen más efectos que logran que nuestras páginas sean más atractivas e interesantes.
Aunque llevarlas a Moodle puede ser un tanto complicado, dada la estructura de este LMS; pero siempre es satisfactorio mejorarlo estéticamente.
Uno de ellos es el efecto partículas animadas creado a partir del javascript: particles.js. Podemos ponerlo de fondo en nuestro Moodle y queda fantástico. 😋
En este post, te mostraré cómo agregar este efecto partículas en el login de Moodle para que luzca mejor que nunca.
Tabla de contenidos
Particles.js
Desarrollado por Vincent Garreau, es un javascript que permite partículas animadas en una página web.
En la página web del proyecto particles.js, puedes configurar hasta cinco efectos de partículas que se mueven en la pantalla, y que incluso interactúan con los movimientos del puntero del mouse de tu computadora.
Hay varias variables que se pueden cambiar, como, por ejemplo: tamaño de las partículas, color, densidad, entre otras.
Todo esto, permite personalizar al máximo las partículas para adaptarlo a tus necesidades, y déjame decirte que quedan realmente espectaculares. 🥰
Personalizando las partículas animadas
Para obtener el efecto de partículas animadas, el cual luego vamos a aplicar en el login de nuestro Moodle, dirígete a esta página.
En la parte superior derecha veras el menú que permite personalizarlo según desees.
Para seleccionar los distintos tipos de efectos, lo puedes hacer desde el primer menú descolgable que pone: Default.
En lo particular, me gusta el efecto NASA 👌, que son como círculos animados que simulan estrellas.
Los otros menús descolgables, como el particles e interactivity, permite configurar los distintos valores tales como: más partículas, el color de las mismas, cuántas se mostrarán en la pantalla, qué tanto movimiento tienen, etc.
Una vez obtengas en pantalla el efecto deseado, deberemos obtener el archivo JSON, que contiene el código para lograr el efecto partículas en el login de Moodle.
Para ello haz clic al vínculo que pone: Download current config (json), ubicado al final de menú y descarga el archivo particlesjs-config.json en tu computadora.
Subiendo el Javascript de Efecto Partículas animadas al Moodle
Ahora vamos a obtener el archivo javascript que nos permite lograr el efecto partículas en el login de Moodle.
Dirígete a la página de proyecto GitHub de particles.js.
Haz clic en el botón descolgable a la derecha que pone Clone or download. Luego con el link Download ZIP, descarga el archivo particles.js-master.zip en tu computadora.

Descomprime el ZIP. Obtendremos una carpeta, necesitamos solamente archivo particles.min.js, el cual debemos subir al servidor donde este alojado tu Moodle.
Puedes subirlo al servidor mediante FTP o hacer uso del Administrador de archivos, en caso de tener cPanel u otro gestor en tu servidor.
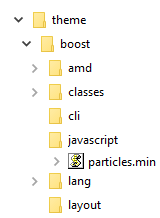
Una vez en el servidor, ubica el directorio o carpeta donde está el Moodle. Dirígete ahora a la carpeta: theme > boost.
En el directorio boost crearemos una nueva carpeta llamada javascript. Dentro sube el archivo particles.min.js.

Para finalizar esta parte en el servidor, ve al directorio principal del tema boost y edita el archivo config.php.
Agrega este código al final: $THEME->javascripts = array('particles.min');
Cuida de no modificar nada más. No olvides Guardar los cambios.
Importante
A partir de la versión 4 de Moodle, la forma de cargar javascript en los temas ha cambiado.
Si quieres que funcione esta guía a partir de esta version de Moodle, omite el código anterior ($THEME->javascripts = array('particles.min');) , y agrega esto logueado como administrador en: Administración del sitio > Apariencia > HTML adicional, en el campo que pone: Dentro del HEAD
<script src="https://tudominio/theme/boost/javascript/particles.min.js"></script>Cambia en el código: tudominio por la URL principal (dominio) de tu Moodle.
Nota
Puedes modificar el archivo descargándolo en tu computadora para hacer los cambios. El Notepad, TextEdit o Notepad++ te servirá para editarlo. Luego súbelo al servidor, sustituyendo el anterior.
Si usas cPanel: en el Administrador de archivos, puedes hacer uso del botón Editar en la barra de herramientas, ubicado en la parte superior.
Siempre es recomendable hacer un backup del archivo config.php del tema boost antes de hacer los cambios.
Agregando el Efecto Partículas animadas al login de Moodle
Ahora necesitaremos el archivo particlesjs-config.json que descargamos antes.
Ábrelo con un editor de texto, como los que te mencioné en la nota anterior.
Agrega al principio este código:
<script type="text/javascript">
particlesJS("page-login-index",Y al final, este otro código:
); </script>
De modo que el código quedará parecido a esto:
<script type="text/javascript">
particlesJS("page-login-index",
código que estaba originalmente en el particlesjs-config.json
);
</script> Si aún no lo has agarrado, te dejo un ejemplo del código final:
<script type="text/javascript">
particlesJS("page-login-index",
{
"particles": {
"number": {
"value": 152,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 3,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 6,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "repulse"
},
"onclick": {
"enable": true,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 400,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 400,
"size": 40,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 200,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
}
);
</script>Ahora copia todo el código resultante. Cuida de que no dejar nada sin copiar.
Logueate en el Moodle como administrador y ve a: Administración del sitio > Apariencia > HTML adicional.
En el campo que pone Cuando BODY está abierto, pega el código anterior.

Ahora vamos a Administración del sitio > Apariencia> Temas > Boost. Haz clic a la pestaña Ajustes avanzados.
En el campo Raw SCSS (SCSS sin modificar), pega este código CSS:
body#page-login-index #page-wrapper {
height: 0;
}Con eso ya tenemos nuestro efecto de partículas en el login de Moodle. Aunque es muy posible que no puedas verlo. 🤔
Esto se debe, a que, si no personalizaste el color del código JSON, por defecto las partículas son blancas, y como el fondo del login de Moodle del tema boost por defecto también es blanco, pues hay lo tienes, está, pero no lo puedes ver. 😅
Si puedes ver tu efecto de partículas animadas sin problema, hasta aquí llegó el articulo, si no, sigue leyendo.
Agregando un fondo al login de Moodle para el efecto partículas en movimiento
Para solventar esto, tenemos dos maneras:
1. Agregar un fondo de login diferente al blanco
Para ello copia esto en el campo Raw SCSS:
body#page-login-index {
background-color: #cccccc
}Puedes sustituir el color gris que he puesto, en el código: cccccc , por el color en hexadecimal que desees.
Por ejemplo, el rojo es: ff0000 , azul marino: 0000ff . Esta herramienta online te puede ayudar.
Puedes optar también por un degradado, que está muy de moda en el diseño web actual.
En lugar de la propiedad CSS background-color, usaríamos, background-image más el código CSS para el degradado, como este: linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%)
Lo que nos daría un código como este:
body#page-login-index {
background-image: linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%)
}Esta otra herramienta online para degradados te da combinaciones muy agradables.
2. Agregando un fondo de imagen
También puedes agregar una imagen al fondo de login de Moodle, para que resalte el efecto partículas.
Este post te ayuda a agregarlo.
Aunque debes agregar una variación al código que te muestro en el artículo, para que funcione correctamente.
En la primera línea del código, sustituye: body#page-login-index #page-wrapper #page
por esto: body#page-login-index
Quedaría así:
body#page-login-index {
background-image: url([[pix:theme|imagenes/imagen-de-fondo]]);
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
opacity: 0.95;
}
@media screen and (min-width: 768px) {
body#page-login-index div#page {
margin-top: 0px !important;
padding-top: 100px;
}
}Ahora sí, tu efecto de partículas en el login de Moodle quedó completo. Bonito ¿verdad? 😉
Con esto hemos concluido este artículo, si tienes alguna duda, déjala en los comentarios. Saludos.





La verdad no se que pasa, si mi pc o el Xampp, porque borre todo el contenioo del archivo loginform.mustache, borre el codigo de particle en el moodle y puedes creer que sigue saliendo debajo el login ..esta como embrujado.. no se que pasa.. borro cache en el navegador y nada…estoy en modo incognito y nada…creo que estoy embrujado
Hola Bro..
1) Puse el codigo de particle el que vos tienes en la pagina
2) Trabaje con el tema Bost
3) Puse tu codigo que me diste en su respuesta
4) Me funciono una vez que particle salia detras del login
5) Cambie el tema a LearnR y le puse la imagen y solo una vez se veía bien, pero vi que la pantalla parpadeo un poco y particle se cambio debajo del login, se amplio la pagina hacia abajo y me sale el particle bien
6) Borro cache o historia para ver cambios y sigue igual..cambie al tema bost y el sale dabajo del loguin no queda ni detras ni enfrente..
7) Intente en modo incongnito para ver si sera algo de cache y nada
8) Puede ser el loguin.mustacahe… es decir estructural el porque sale debajo
Tomy no sé qué más responderte, lo he probado en mi localhost con Moodle 4.1 y 4.3 y funciona sin incidencias.
Es posible que algún código CSS personalizado en tu tema interfiera.
Saludos.
Hola… estoy con moodle 4.3 y estos pasos no estas funcionado.. cuando pongo esta linea $THEME->javascripts = array(particles.min’); me sale en el sitio Excepción – Undefined constant «particles»
De esas cosas ..has visto algo así en otro lado. GRacias
Hola Tomy.
Tienes razón, no funcionaba en Moodle 4, esto es debido a que la implementación de javascripts externos en el tema ha cambiado a partir de esta versión.
Actualice el post para reflejar la solución, puedes verla aquí.
No es la solución mas elegante, pero si lo hago por el método actual, el articulo seria un tanto complicado para mis lectores, ya que siempre busco que cualquiera sea capaz de implementar mis artículos sin mucho conocimiento de informática.
Saludos.
Hola bro..Ya lo intente como vos dices y sigue sin funcionar.. EStoy trabajando localmente y no me da respuesta de como funcionar.. Lo intente con Learnr, Moove y boost y nada.. lo unico que veo diferente es esto
No se como puedes ayudarme . Gracias
El tutorial funciona perfectamente en Moodle 4.3, con las correcciones mencionadas antes. Lo probe antes de actualizar el post.
Lo único a destacar, es que si no cambias el fondo del login, casi no se nota el efecto, si el color de las líneas de las partículas es blanco.
Por lo que recomiendo cambiar el fondo por un color más oscuro.
Para Moodle 4.3, el código seria este:
.pagelayout-login #page {background-color: #767c83;
background-image: none !important;
}
El código CSS que destaco en el articulo, para cambiar el fondo, es valido para Moodle 3.X.
Saludos.
Hola! Es posible poner 2 imagenes en las particulas? Ya pude con una imagen mia pero quisiera agregarle una mas o 3-4.
Hola Giancarlo.
No he probado a agregar mas de uno, aquí parecen tener una solución.
Espero sea de ayuda.
Saludos.